Write UI code just like writing domain code
Forget about the painful update logic you need to write for the UI. With linkki, implementing dynamic UI feels just like writing domain logic. All you need to do is to give linkki little hints about which UI element you want to use, and what should be updated.
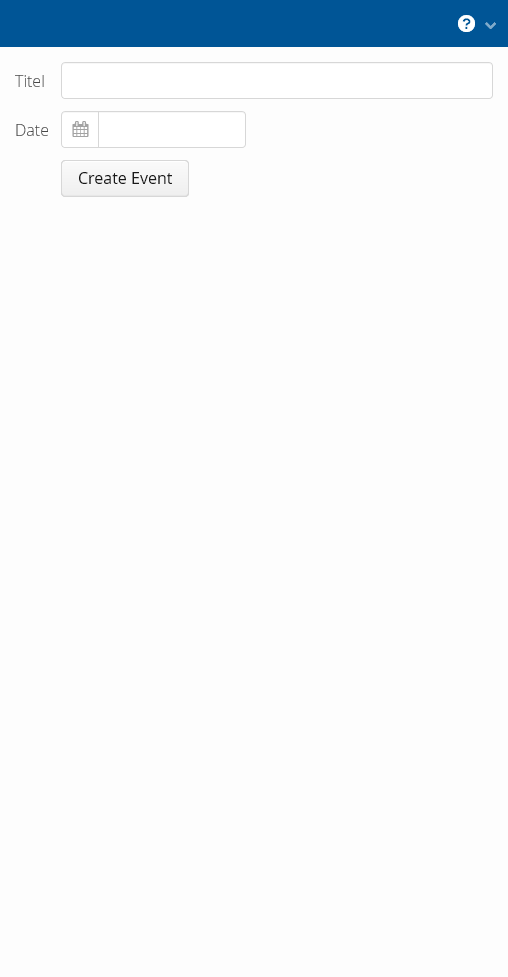
private CalenderEvent event; // domain model object
@UITextField(position = 10, label = "Titel")
public String getTitel() {
return event.getTitle();
}
public void setTitel(String title) {
event.setTitle(title);
}
@UIDateField(position = 20, label = "Date")
public LocalDate getDate() {
return event.getDate();
}
public void setDate(LocalDate date) {
event.setDate(date);
}
@UIButton(position = 30, caption = "Create Event")
public void createEvent() {
event.create();
}